DREAM150 – Final Year Case Study
All refugees have at least one thing in common, and that is dreams. Dreams of a better life, dreams to live life the way they want to live, and dreams to do the things they want to do safely and happily. There are, and always will be many stories told of Canadian refugees. The human spirit, the complex emotional pull, the traumatic life events, the unattainable dream, but most importantly, the drive to chase that dream. All refugees have one thing in common, and that is dreams. Through many revisions, this group has created an art exhibit that explores the effect of changing dreams and life goals, through the form of a fictional voting booth. This will not only create an engaging experience but also lead to creating a database that will enable others in the future the ability to change their career paths and/or childhood dreams. Using machine learning in the future could lead to specialised feedback and recommendations.
Roles
- Creative Lead
- /
- Interaction Design
- /
- Dreamer
DREAM150 VIDEO
This is the video that was presented to users upon interacting with the Augmented Reality portion of our exhibit. While this case study will be mainly focused on the creation process, I wanted to include the visual experience so that others could try it out.
Instructions; Press play on video, follow along and make note of your answers, press next to go to the next question, Question #9 is where the magic happens. Also be sure to watch the credits.

PROJECT BRIEF
It was a tradition in the Interaction Design program to end each year with a group project that would allow students to flex all the tools in their design kits.
What made this particular project special to me was not only was this my final year and semester in the program but the fact we would be using Canada’s 150th birthday as an overall theme. The subject, or second part of the theme, was more of a challenge; we were tasked with connecting our Canadian project to the worldwide refugee crisis. The project would be completed over the course of the semester and throughout three separate classes; Design Thinking, Human-Computer Interaction and Augmented Reality. This would allow for the full ideation process to create a meaningful and interactive exhibit that celebrates Canada while bringing awareness to a larger issue.

BACKGROUND RESEARCH
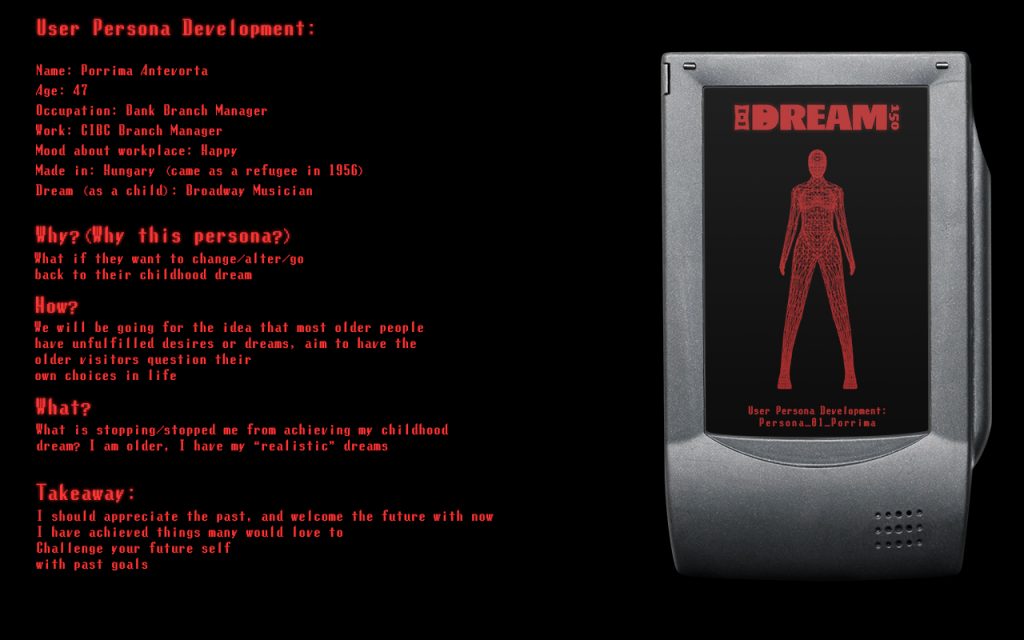
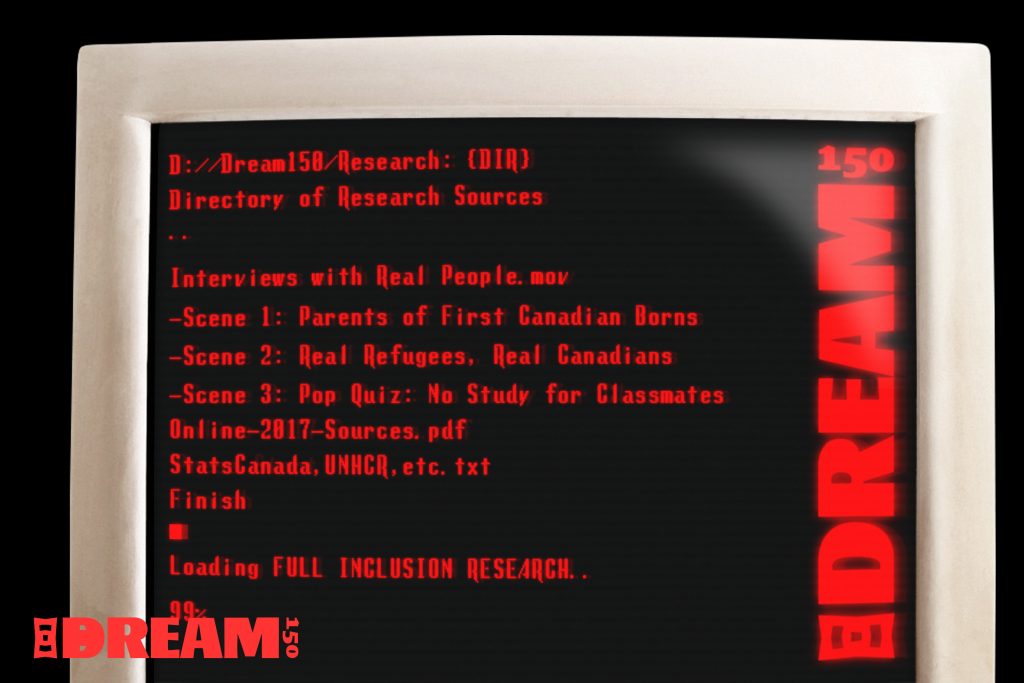
One of the first steps in the research phase was to research ourselves. Even though all members of the group were a part of the first generation of Canadians in their respective families, we wanted to see how much we really knew about the history of Canada and how it relates to “refugees”. We quickly identified that while our experiences and perspectives could be different, something we all held in common was the idea that we each had a “Dream Job/Role” as a child.
After recognizing this common thread we began to interview people around us to find more common threads and to get some first-hand stories of people’s journeys from their “past” lives to now. After gathering these stories we knew that we wanted to highlight the journey people take not only physically but also emotionally. The interviews had a great effect on the group and caused each member to look at what stopped them from achieving their own dreams, and this would be the feeling that we would aim to achieve with our users.
PROCESS
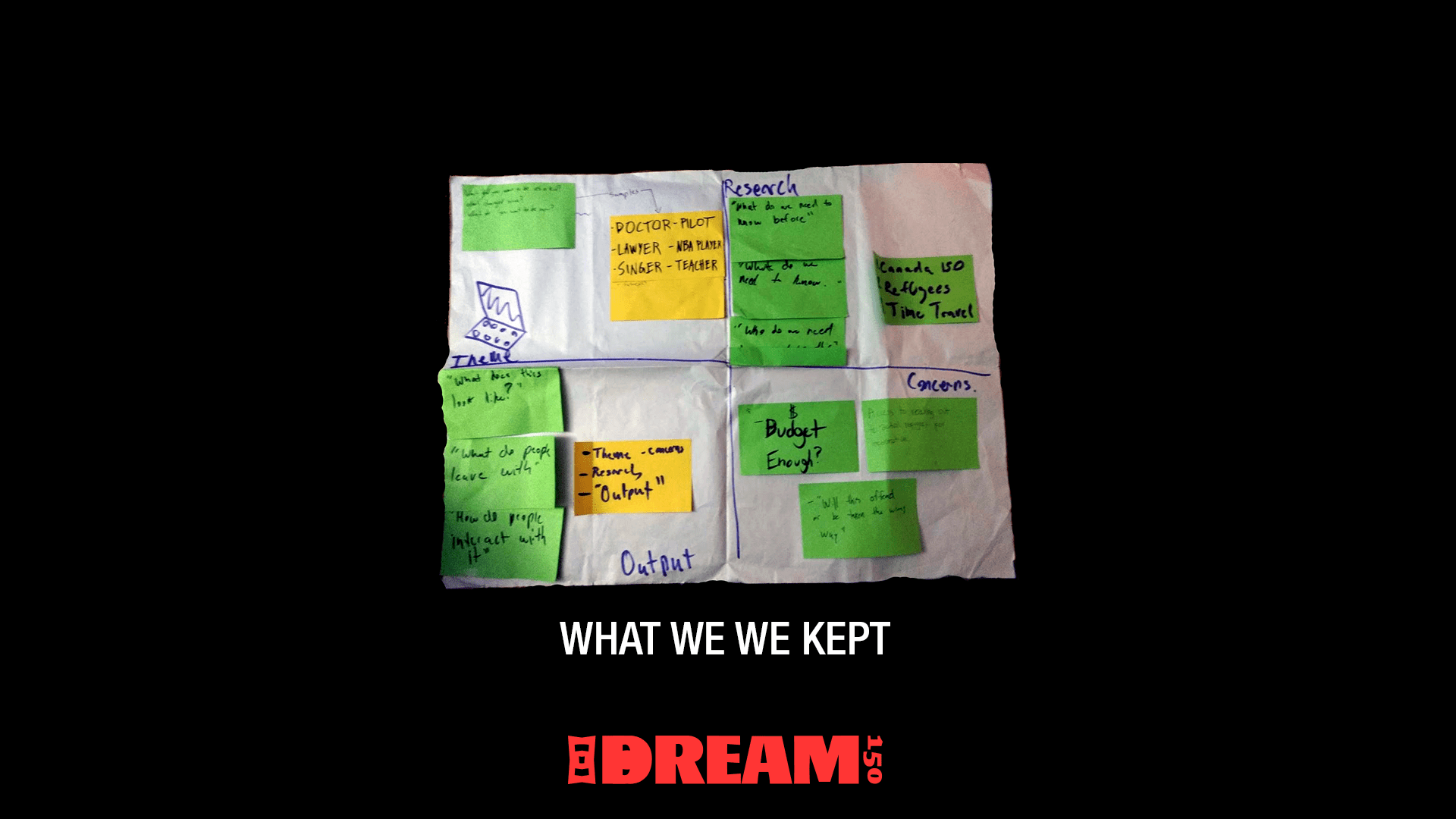
With every design project, hundreds of innocent Post-it notes are involved and this project was no different and showed little mercy. From start to year end, this project enmeshed everything the group had learned during the year to new and existing skills outside the industry.
From coming up with the initial message and concept to our final pivot, the one thing that was constant through our design process was being willing to throw away an idea. The freedom this simple concept provided allowed us to constantly check if the message would be clear to the end users.


PIVOTS
One of the design processes that we relied on was “The Flip” (identify the worst idea and flip it to highlight what is truly important). This was the technique we used for our final pivot, as during testing, we found that we were not comfortable with the possibility of our message being lost or misunderstood.
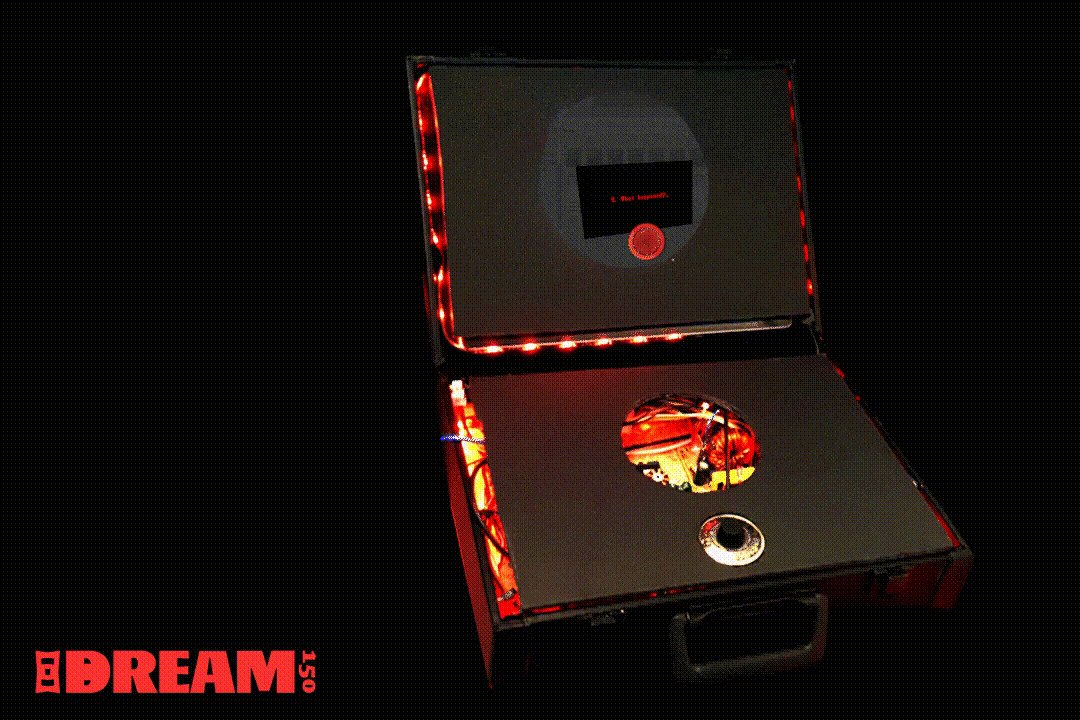
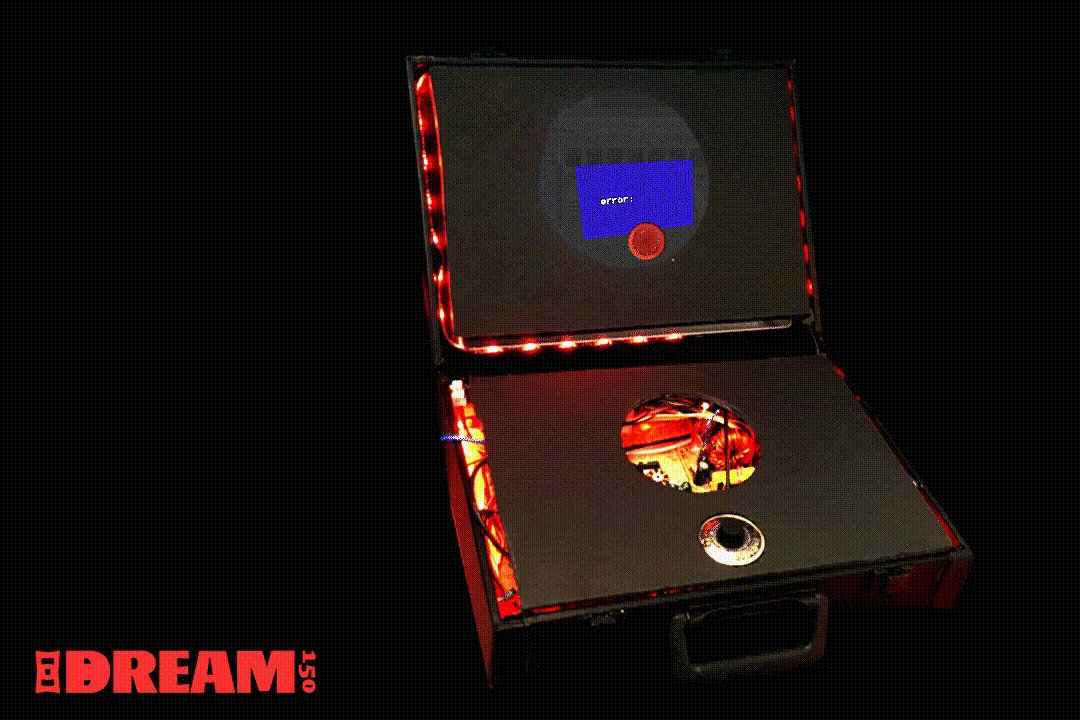
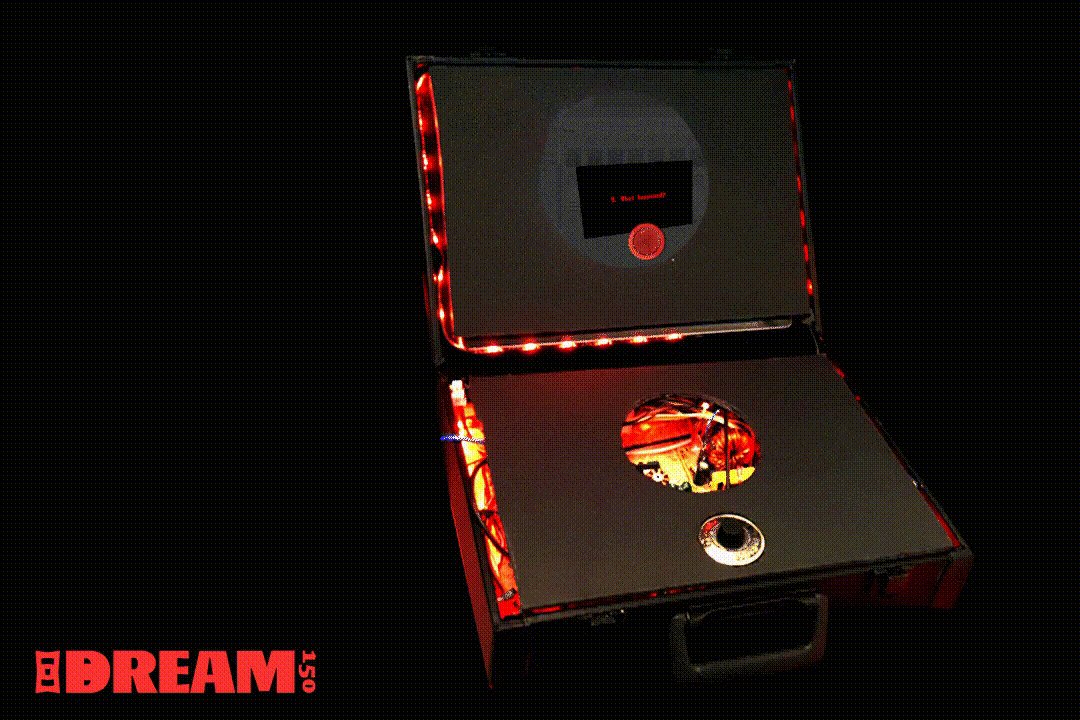
Considering the nature of our theme we felt it would be best to sacrifice physical form to ensure a smooth message delivery. We knew that the first and lasting impression would be what people truly remember so it was not an issue to shelve the arcade concept as we knew we could better use that form for a future project, even if not related to Dream150.
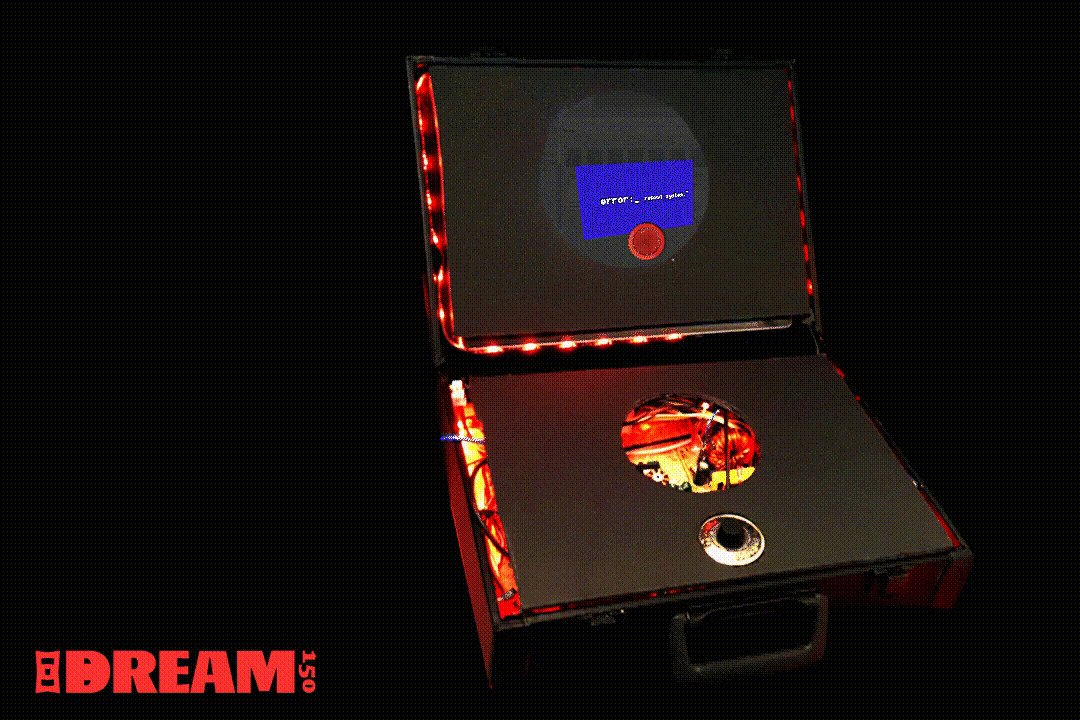
FINAL
Dream150 was a part of the George Brown College and the School of Design’s 2017 year-end show entitled “PULL”. “PULL” was a showcase of student work not only for the graduating class but also showcased major student projects. Having been a part of the previous year’s show as volunteers and visitors, as well as participating, we knew the amount of work required in the short amount of time we had allotted for setting up. The group had to work with other groups from our program to not only make the best use of the space we had for projects but also to create a meaningful experience and journey for visitors.
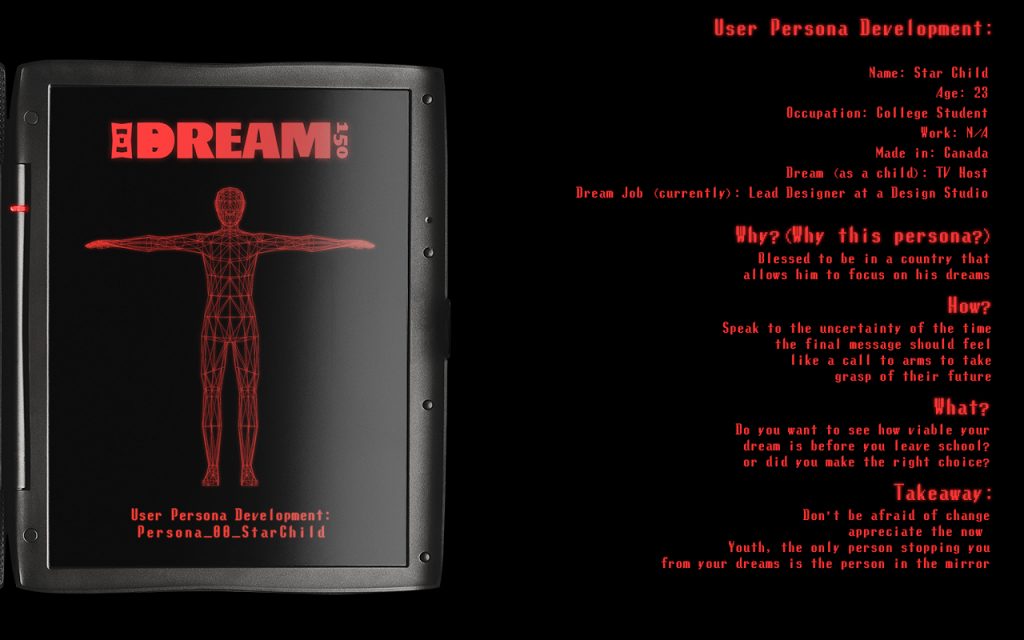
Overcoming the usual hiccups of art exhibit creation, we were able to create our desired experience and showcased the project to many individuals and groups attending. As a group, we were less surprised by people’s reactions as we were with their responses. We knew we had designed this project to create reactions, but the actual responses and enthusiasm for the content and questions about the message and meaning were something we could not anticipate. Every single person who participated in the experience had a story to share about their previous dreams or commented about how they never thought about these things until now. Another big surprise was a number of people that picked up on the smallest details we had included as “Easter eggs” (such as having three digits for age and yet only having a limited space for names and final question). This just goes to show that all pieces of a project are important from the overall meta to the smallest icon. The best experiences are created when all aspects are working together towards a shared goal.

NEXT STEPS
The team members for Dream150 have planned and have already started on the next steps for the future of this project. Any time I work on a concept or personal project, I always try and align it or leave room for future exploration and expansion. This was a strategy that I was happy to share with my other team members for their own futures. For Dream150 our immediate next steps were to create the start of our database of the responses collected from the year-end show. We plan to use this database throughout the design and creation of the next version of the Dream150 service.
Using online survey forms as a stop gap until we can launch our own custom survey will allow us to collect more responses and find interested parties. Our goal is to create a unique database of responses that we could pass through a machine learning process or algorithm to highlight and find interesting data points, not unlike when IBM’s Watson researched food recipes and reviews to create a cookbook of unique and rare flavour combinations. The possibilities for Dream150 in not only a physical form but also as a tool and service, are endless. By showcasing how similar many of our beginning and early dreams were to each other, we can help create strong dreams and goals for the future with a society that knows they can reach it by looking up the success of others.
FROM ME TO YOU
If there is one thing that this project taught me that I could pass along to you or others, is that people or your users still want to be amazed. While you don’t want to lose sight of your other objectives, it can be easy to forget how simple amazement can and maybe should be. The next time you are designing anything, from art to app, try not to forget how to make your interaction appear to be magic.